
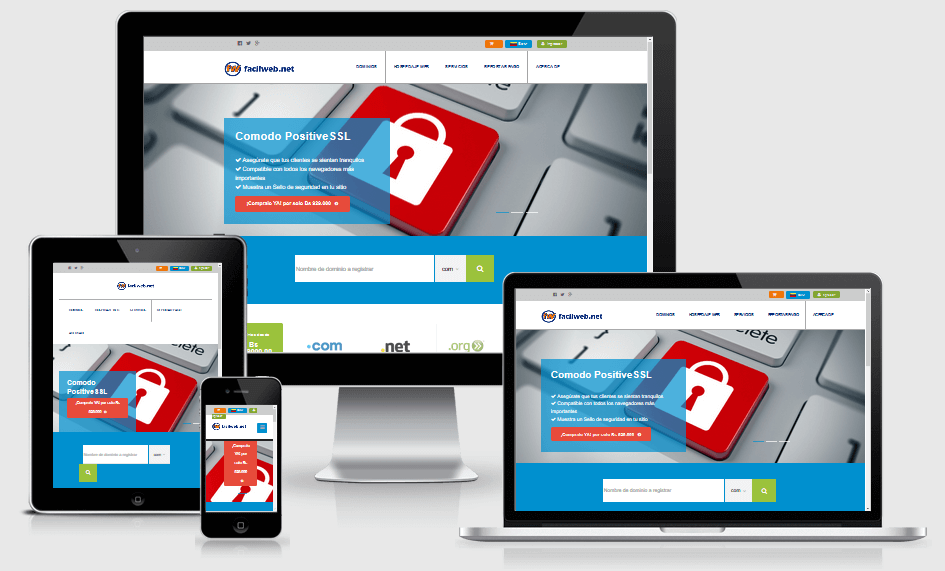
El diseño web «responsive» o adaptable es una técnica de diseño que permite visualizar un sitio web con distintos dispositivos (computadoras de escritorio, laptops, tablets, celulares, etc).
Antes del boom de los smartphones, normalmente el diseño web estaba enfocado básicamente para computadoras de escritorio y laptops. A medida que fue creciendo la navegación a través de los móviles, la tendencia era hacer una versión móvil paralela muy básica del sitio web, dado que la velocidad de navegación de los móviles en ese entonces podía tomar mucho tiempo y datos en cargar la versión completa del sitio web.
Ese redireccionamiento se realizaba al momento que el sitio web detectaba que era un dispositivo móvil y lo redireccionaba a este diseño. Ejemplo: www.dominio.com redireccionaba a m.dominio.com para su versión móvil y manejaban basicamente 2 diseños para un mismo sitio web, teniendo contenido duplicado en la web.
A medida que pasaron los años y que también se incorporaron las tablets, se llegó a la conclusión que los sitios web tenían que adaptar su diseño sin necesidad de tener 2 o más sitios web dependiendo del dispositivo desde el cual era visualizado.
¿En qué consiste el diseño responsive?
Redimensiona y adapta los elementos de la web de acuerdo al ancho de la pantalla del dispositivo permitiendo una correcta visualización y haciendo esto una mejor experiencia para el usuario.

¿Cuáles son las ventajas de un diseño responsive?
Son muchas y probablemente nos podemos estar olvidando de alguna en este listado:
- Evita la duplicación de contenido en la web
- Los tiempos de desarrollo son más cortos y eficaces
- Aumenta la viralidad de los contenidos
- Permite su correcta visualización en los distintos dispositivos dado que las imágenes y contenido se adaptan a la pantalla.
